https://firebase.google.com/docs/storage/web/start
Storage 提供了我們一個儲存資料的方案,我目前簡單的拿來儲存大頭貼照片,各位可以自行發揮想像力,反正他就是我們這個專案下,依附的一個雲端硬碟,並且使用 storage 模組來操作上傳、下載等等。
先加入 storage 模組
import * as firebase from 'firebase/app'
import 'firebase/analytics'
import 'firebase/auth'
import 'firebase/firestore
// 加入 storage 模組
import 'firebase/storage'
使用的方式很簡單,我們前面創建 Firebase 專案時已經有包含了一段 storage 的資訊,並起已經 initilaize 進 firebase app 了,後面我們只要呼叫方法把 storage 模組拿出來,後面就可以來使用它的功能了。

FirebaseModel.js
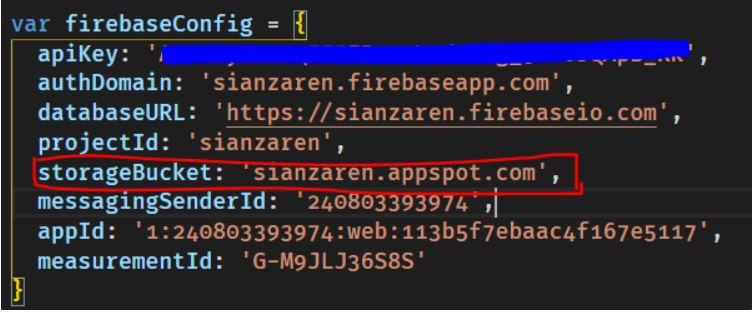
var firebaseConfig = {
apiKey: '123456',
authDomain: 'sianzaren.firebaseapp.com',
databaseURL: 'https://sianzaren.firebaseio.com',
projectId: 'sianzaren',
storageBucket: 'sianzaren.appspot.com',
messagingSenderId: '240803393974',
appId: '1:240803393974:web:113b5f7ebaac4f167e5117',
measurementId: 'G-M9JLJ36S8S'
}
// Initialize Firebase
firebase.initializeApp(firebaseConfig)
firebase.analytics()
var db = firebase.firestore()
// 把模組拿出來
var storage = firebase.storage()
底部記得新增,把他 export 出去
export { firebase, db, storage }
接著去 FirebaseModel.vue 把模組新增, import 起來。
import { firebase, db, storage } from './FirebaseModel.js'
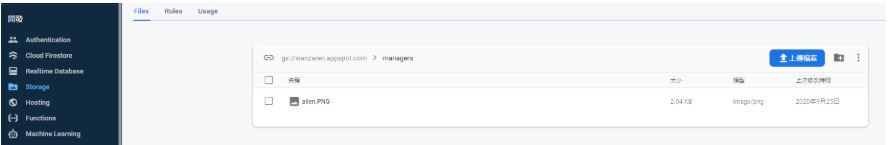
再來先去控制台 storage 下新增一個新的 storage 來。
接著我現在先上傳一個圖片叫做 allen.PNG,在managers 資料夾下,storage 可以做資料夾分類,也還不錯。

文件不想看的話,看這裡也可以,基本的使用方法都是先呼叫 ref 方法,如此就可以得到 storage 的參考,接著可以用一些屬性做導航來存取文件路徑,像這樣 ( 請自行在任意文件引用操作,我是在FirebaseModel.vue 開一個全域 methods 並在 about.vue 中呼叫他測試結果 ):
var storageRef = storage.ref()
var pathReference = storageRef.child('managers/allen.PNG')
這樣就可以取得圖片位置的參照,可以自行 console 看看內容。
我們可以用 root 在任何層級下隨時回到文件頂層
pathReference.root
回到文件頂層再存取子層
pathReference.root.child('managers')
兩個內容是一樣的:
console.log(pathReference.root.child('managers'))
console.log(pathReference.parent)
知道怎麼存取露,就可以去看看文件裡面關於上傳、下載的方法,依樣畫葫蘆照著用而已,沒什麼了不起,大力給他試下去就對啦。
後面如果我們要讓我們的旺站上線,那可能我們會提供一些下載的服務或功能,這時就必須處理同源政策的問題,因為我們沒有後端 ( QQ又來了 ),但是不用擔心,Firebase 又提供了一個工具讓我們來解決這件事,安裝的過程稍久,不過後面的設定就蠻快的。
來此文件處安裝 gsutil
https://cloud.google.com/storage/docs/gsutil_install
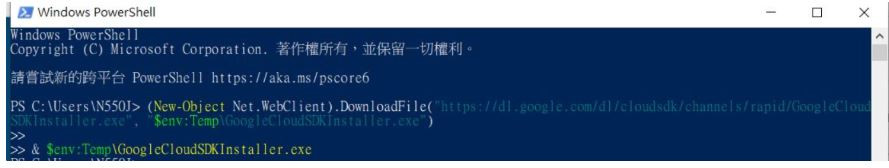
我是直接貼到 powershell,後面桌面會跳出安裝工具,直接下一步安裝到底

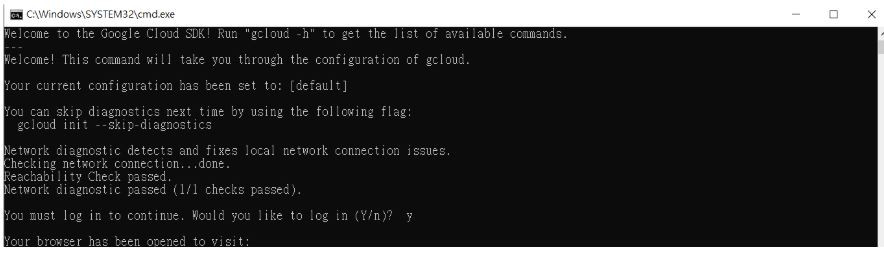
等待有點長的安裝完成後,後面 cmd 會出來問你要登入 google 來使用,按 Y。

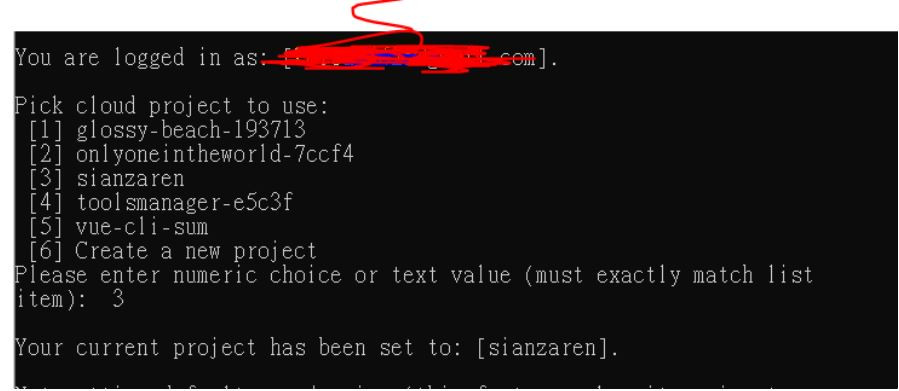
接著網頁會跳出來讓你登入 google,登入完切到 cmd 讓你選擇要使用的專案,我選擇我的專案 sianzaren 也就是現在這個部落格專案。

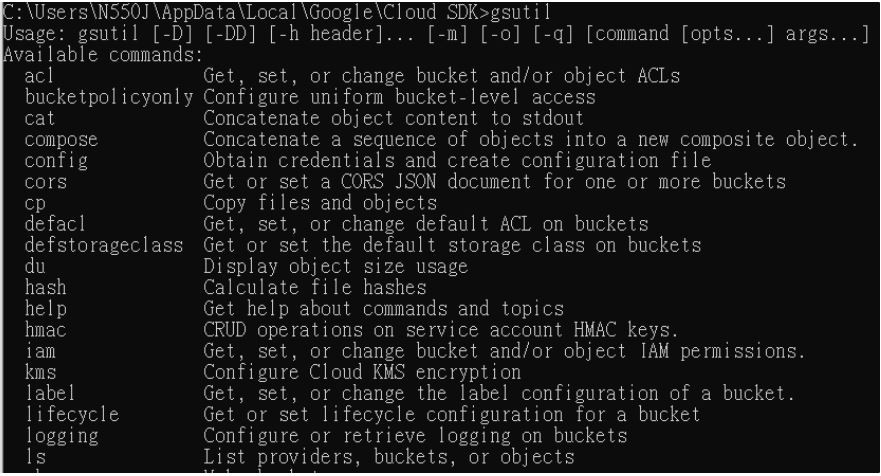
流程走完後,輸入 gsutil 看看有沒有問題,應該會跳出使用資訊

接著就可以來為我們的專案設定開放網域,先設定全開 *,反正我沒什麼不可告人的東西網站也不會上線 XD。
新增兩個 json 檔案,一個 cors.json,一個 clear.json
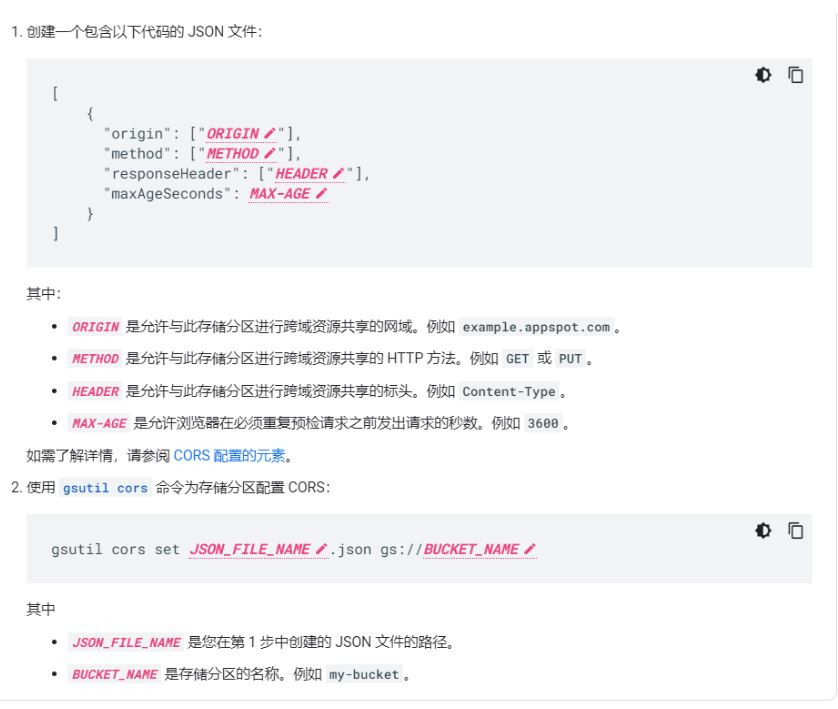
內容分別是 →
cors.json
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]
clear.json: 就一個空陣列沒錯
[]
json 可以設置的相關資訊都在這,逛逛吧。
https://cloud.google.com/storage/docs/cross-origin
https://cloud.google.com/storage/docs/configuring-cors

兩個 json 檔案建好後,自己找地方放好,我們等等是用 gsutil 直接指向檔案位置,所以自己好管理檔案即可。
所以接下來把檔案指向 cors.json 並運行命令,直接用絕對路徑
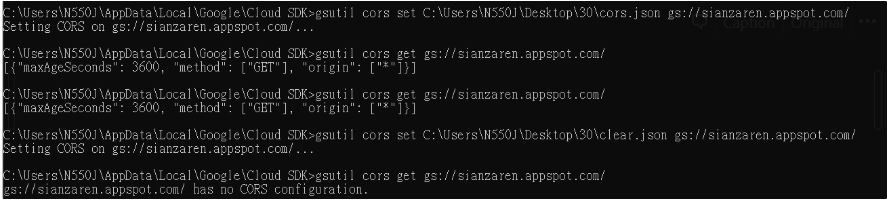
gsutil cors set C:\Users\N550J\Desktop\30\cors.json gs://sianzaren.appspot.com/
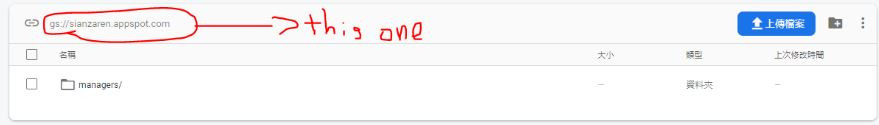
bucket name 的部分就是這個,你的 storage 名字:

set 完可以 get 看看有沒有設定成功,要清空設定就是 set 那個空的陣列檔案給他,這裡是我的 set get 紀錄,可以依照需求自行變動。

最後記得先稍微修改一下 storage 安全規則
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read
allow write: if request.auth != null
}
}
}
到這邊結束,明天就來做上傳大頭貼並顯示出來的部分,應該用一點點 Vuex。
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
